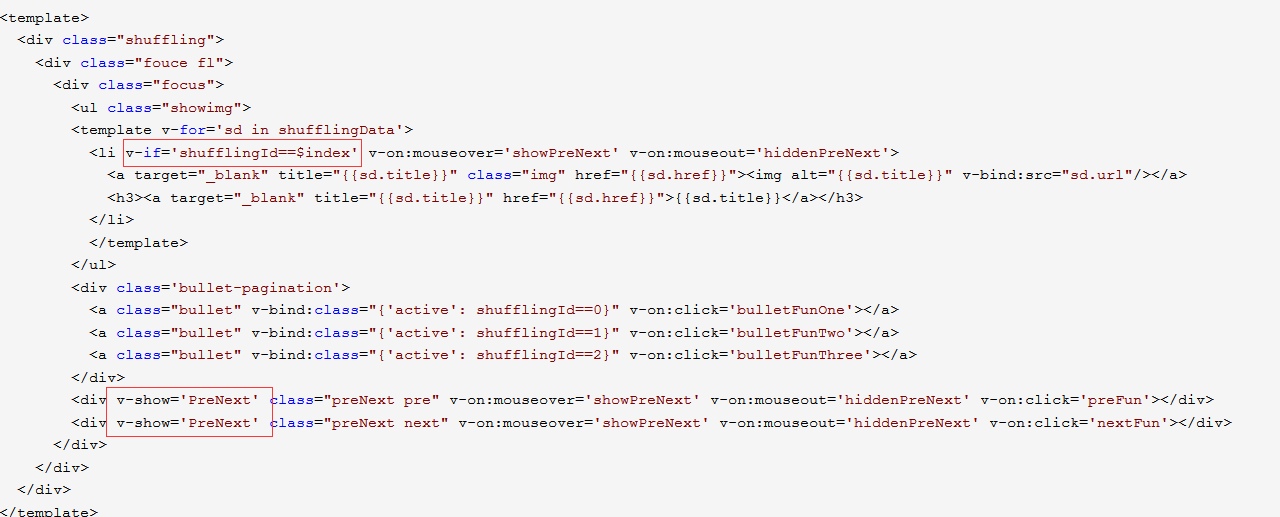
在vue实现轮播图效果 中分别用到 v-if和 v-show 下面讲讲我理解的他们的区别:
v-if:
根据表达式的值的真假条件渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。如果元素是 <template>,将提出它的内容作为条件块。
v-show:
根据表达式的值的真假条件渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。如果元素是 <template>,将提出它的内容作为条件块。
v-if VS v-show:
在切换 v-if块时,Vue.js 有一个局部编译/卸载过程,因为 v-if之中的模板也可能包括数据绑定或子组件。v-if是真实的条件渲染,因为它会确保条件块在切换当中合适地销毁与重建条件块内的事件监听器和子组件。
v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——在条件第一次变为真时才开始局部编译(编译会被缓存起来)。
相比之下,v-show简单得多——元素始终被编译并保留,只是简单地基于 CSS 切换。
一般来说,v-if有更高的切换消耗而 v-show有更高的初始渲染消耗。因此,如果需要频繁切换 v-show较好,如果在运行时条件不大可能改变 v-if较好。

因此分别用了v-if和v-show.
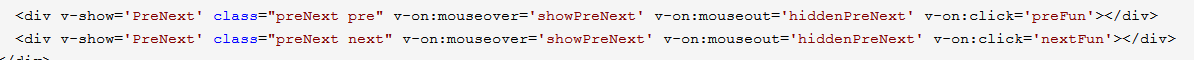
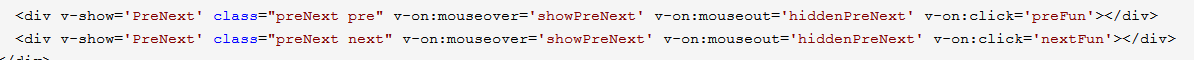
我在


处用的v-show,目的是为了让它的 v-on:mouseover=
'showPreNext' v-on:mouseout='hiddenPreNext'能获取到,当
PreNext=false的时候虽然它不显示出来,但它在页面中占着位置,但如果用v-if的话,他的v-on:mouseover=
'showPreNext' v-on:mouseout='hiddenPreNext'就获取不到.



